Uploading an Adonis.js Project to the Internet
The AdonisJs framework, highly focused on speed and stability, was created as an alternative to other frameworks in the Node.js ecosystem.
With the ability of an integrated organisation, developer ergonomics is provided on the truth that goal is far more achieved rather than coupling libraries.
DigitalOcean is a cloud infrastructure provider offer an on-demand deject platform where your applications can be hosted and managed.In this tutorial, we will go through the steps of setting upwardly your server and configuring your database on DigitalOcean. I likewise created a demo application in AdonisJs which we will deploy to DigitalOcean.
Other options are available for DigitalOcean. Experience gratuitous to check or use whatsoever of them. For the sake of upcoming developers, we will exist using this tech stack.
Prerequisites
Before we proceed with this tutorial, you must have the following;
- Bones understanding of Node.js (AdonisJs in particular)
- Bones knowledge of Git
- npm or Yarn installed.
- A DigitalOcean business relationship
Create a droplet
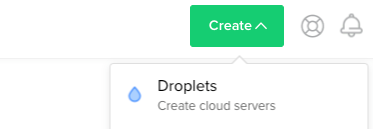
Droplets are servers. When you log in to your DigitalOcean account, you lot will have to create a server first. Click the Create button at the acme of the screen, which we will then create a Droplet.

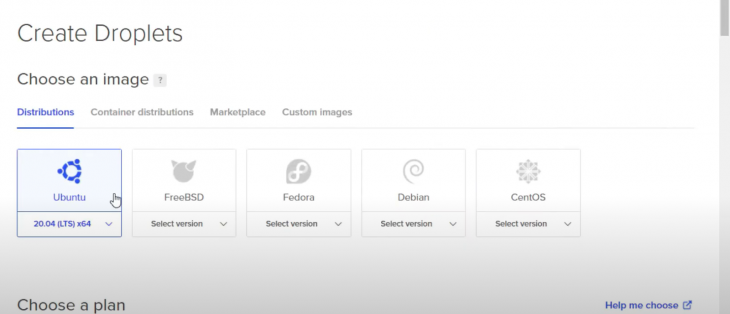
Choose an paradigm from the distributions. There are multiple options nether the distribution lists. So, we will go with Ubuntu 20.04 (LTS) because it is mutual.

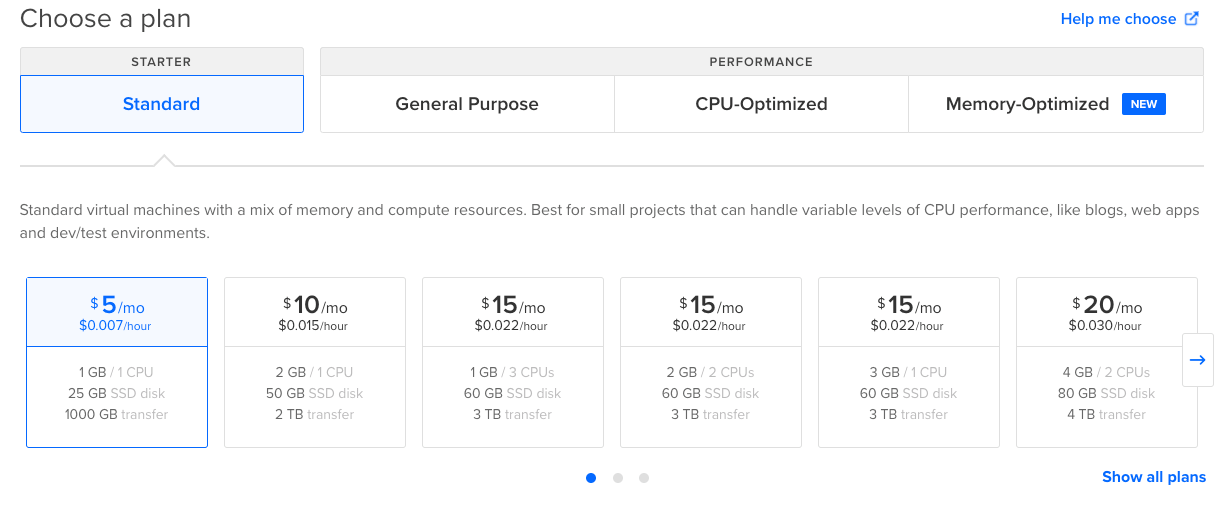
Then, we choose a program. I propose that we choose the smallest program since we will exist deploying a pretty basic application. Y'all can always scale upwards later if demand be. Keep in heed that scaling down memory in the future is non possible.

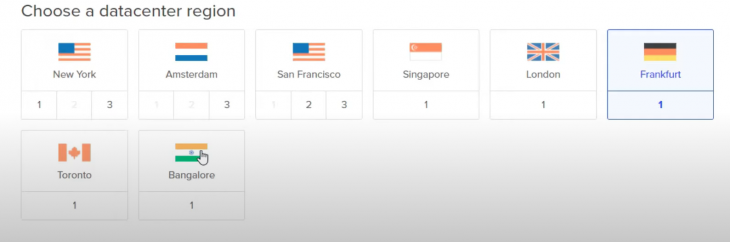
Cull a datacenter region. Option the one close to you or where you think users will mostly live.

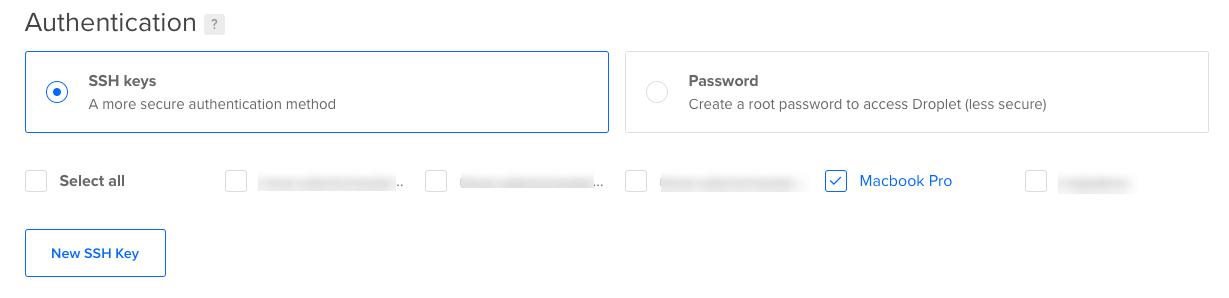
Next, we will need to add our SSH Key to our droplet. This is a very of import part and there is room for defoliation. SSH allows us to make a direct connectedness to the remote server(DigitalOcean) from our figurer.
If you lot already have your SSH cardinal added to DigitalOcean, you can select this:

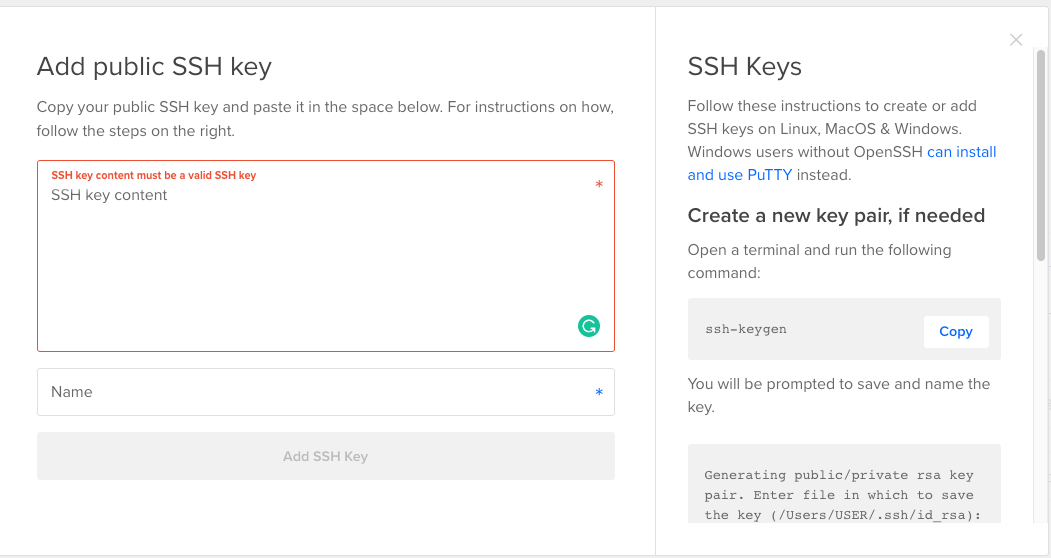
If you don't take it added, and so you volition have to generate one. Re-create and paste your SSH Key and requite it a proper noun. Y'all can utilise Github'due south guide to generate one and re-create information technology to our droplet.

Finalize it by irresolute your hostname so it doesn't generate a random name for you, and click Create Droplet.
Configure the server
Next, we will add together SSH to our server to proceed. But we will demand authoritative privileges, so let'south create a new user and grant privileges.
Log in every bit root with our server's IP address:
ssh [email protected]
Add user at present and note the countersign you used:
adduser dominic
Now, permit'south add this user to the sudo group and then information technology can run root commands with the keyword sudo.
So, run this:
usermod -aG sudo dominic
Now that we accept added dominic to the sudo grouping with administrative privileges, we will also want to add the SSH Primal to the user and then that we can log in to the server.
su - dominic
Next, create a directory chosen .ssh, create a file authorized_keys where our SSH key will be stored, and change the permission of the directory so its access is hidden.
mkdir ~/.ssh touch .ssh/authorized_keys chmod 700 .ssh
We volition also need to change the permission of the file and so it can be read by all and only inverse past the user domininc.
Now the near important step next is to paste our copied SSH key into this file. If you don't have it copied, go back to your computer and copy it.
Open the file and paste the content into the file. Save the file, click esc to stop editing, :wq to write(save) and press ENTER.
Restrict the file at present and exit:
chmod 600 ~/.ssh/authorized_keys leave
Allow united states of america SSH dorsum to our server, simply with our newly created user. If information technology works, then we are set for the adjacent step.
ssh [email protected]
Install and setup MYSQL
Looking at our demo application, we used MYSQL for its database, and so we will need to install and configure it in our server.
sudo apt install mysql-server sudo mysql_server_installation
Adjacent, we will demand to log in to the MYSQL server and create a new user and database.
mysql -u root -p
Supervene upon USERNAME, localhost and PASSWORD.
CREATE USER 'USERNAME'@'localhost' IDENTIFIED BY 'Password';
Run the adjacent commands to allow u.s. to utilize a password when connecting MySQL.
ALTER USER 'USERNAME'@'LOCALHOST'IDENTIFIED WITH mysql_native_password BY 'Password';
Nosotros and then create a database with the associated user:
CREATE DATABASE adonis_userAuth;
Then, nosotros grant all privileges, flush to make it work, and exit:
GRANT ALL ON adonis_userAuth.* TO 'USERNAME'@'localhost'; FLUSH PRIVILEGES; exit
Clone our awarding in our server
Our final task is to clone our AdonisJs awarding from Github into our server using git. So, permit'south SSH into our server again and clone our repo. You can ever use SSL to clone information technology.
https://github.com/Vectormike/adonis_blogApi
Go to the cloned directory and install dependencies:
cd adonis_blogApi npm install
We notwithstanding take our environment variables to fix in a file. AdonisJs reads all variables through an .env file. These variables are our configuration settings.
Nosotros create that file .env and so it can contain our variables for the AdonisJs application.
touch .env
When created, nosotros then generate our application key APP_KEY. Without this, our application won't run.
adonis key:generate
This generates some random numbers. Copy the key and open the .env file and then we can paste all our variables, including application key.
vim .env
Then, paste the following variables:
HOST=127.0.0.1 PORT=3333 NODE_ENV=production APP_NAME=AdonisJs APP_URL=http://${HOST}:${PORT} CACHE_VIEWS=false APP_KEY=mAqOZJTaXhbcvxPGVckSyUI1UeCeYIUM DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_USER=root DB_PASSWORD= DB_DATABASE=adonis_userAuth HASH_DRIVER=bcrypt We need to run migration for our tables to be created. If your environment is on product, you might need to add the --forcefulness flag, or else it won't create the tables.
node ace migration:run --strength
Lastly, nosotros start our application to run. But what if information technology crashes? That's why we have to us PM2 so it restarts automatically when it crashes.
Run this command if NODE_ENV is production:
pm2 start server.js
Configure Nginx
We volition demand to use Nginx to setup reverse proxy. This will allow united states of america to achieve our application externally rather than being able to visit via our local server network. This way we can access information technology through an IP accost or domain name rather than just the PORT.
And then, we open the Nginx configuration file and edit:
sudo vim /etc/nginx/sites-bachelor/default
Paste the configuration below. This will tell Nginx to heed to an incoming domain related and frontwards all requests to the PORT in your local server network.
server_name DOMAIN_NAME_OR_IP_ADDRESS; location / { proxy_pass http://localhost:3333; proxy_http_version one.ane; proxy_set_header Connexion "upgrade"; proxy_set_header Host $host; proxy_set_header Upgrade $http_upgrade; proxy_set_header Ten-Existent-IP $remote_addr; proxy_set_header Ten-Forwarded-For $proxy_add_x_forwarded_for; } Supersede server_name with your IP address or domain proper noun (if set). For our changes to piece of work, we have to restart Nginx.
sudo service nginx restart
Our application will now be accessible by hitting the IP of our server.
Decision
In this tutorial, we learned how to deploy an AdonisJs application to DigitalOcean. We also learned how to configure Nginx and so as to ready contrary proxy, configure our droplet, and ready our database on DigitalOcean.
This article should take explained each step needed to deploy our application.
We could add together an auto-deployment script to our process. This will pull recent code from our repository, install dependencies, run migration, and restart the application.
To larn more about DigitalOcean, head over to DigitalOcean for more tutorials.
The source lawmaking used as a demo for this tutorial is on Github. Experience free to clone it.
200's only  Monitor failed and tedious network requests in production
Monitor failed and tedious network requests in production
Deploying a Node-based web app or website is the piece of cake part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you're interested in ensuring requests to the backend or 3rd political party services are successful, try LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording literally everything that happens while a user interacts with your app. Instead of guessing why problems happen, you can aggregate and report on problematic network requests to speedily sympathize the root cause.
LogRocket instruments your app to tape baseline performance timings such as page load fourth dimension, time to first byte, wearisome network requests, and also logs Redux, NgRx, and Vuex deportment/state. Beginning monitoring for free.
Source: https://blog.logrocket.com/how-to-deploy-an-adonis-js-application-to-digitalocean/
Publicar un comentario for "Uploading an Adonis.js Project to the Internet"